Web Weekly #154
Guten Tag! Guten Tag! 👋
Are you sure you use the fieldset element correctly? Have you checked all these new baseline tools? And do you know that you can transition to height: auto these days?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Pawel listens to “Fila Brasilia - Apehorn Concerto”:
I can listen this beat in a loop for the wole day. Just so good!
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
Last week, a friend asked me if I knew of any design showcases for great-looking sites that don't use web fonts. I know about modernfontstacks.com but that's about it.

Modern Font Stacks is an excellent resource, but we're missing a showcase or collection of sites that don't feel like they're using system fonts. I looked around, and there didn't seem to be such a thing. Am I wrong?
And because I can't stop creating lists, I'm very close to kicking off another project highlighting great designs coming with 0kb downloaded fonts.
This is where you come in! 🫵 Do you know great-looking system font sites? Or have you maybe seen such a showcase?
We can't be the only ones struggling to convince a designer to use system fonts, or can we?
Let me know if you have any thoughts on the topic!
If you enjoy Web Weekly, help me grow this newsletter and let your friends know...
A quick "repost" really helps me out. Thank you! ❤️
And a special thank you goes to Bart this week. Thank you for supporting this small indie newsletter! I very much appreciate you! ❤️
Add blazing fast 1D/2D barcode scanning to your web apps using STRICH

Add fast and reliable 1D/2D barcode scanning to your web apps with STRICH. STRICH is a lean, dependency-free JavaScript library that scans all major code types on-device with only a few lines of JavaScript. Check the free demo app and enjoy decoding all these codes in real-time!
Web Weekly is open for sponsorships. When you want to reach 5k developers, you know what to do!
Something that made me smile this week

I don't know how much this app enhances productivity, but it makes me happy.
New on the blog
- TIL — parseInt parses anything starting with a number.
- Thoughts on the new close requests for dialogs.
- TIL - The macOS inline dictionary has a shortcut.
Jim might be onto something here...

Jim trolled us in his post "Building Websites With LLMS". LLMS being Lots of Little HTML pages. Not sure if this counts as a proper acronym because it gives me strong FART (Flash of inAccurate coloR Theme) vibes. 😅
However, what you see above is all using CSS-only view transitions. Different pages transition into each other, giving a smooth SPA feeling. The catch: Jim put his navigation on its own HTML page to enable the transition. Will this be a new pattern for static pages? The /menu/ feels weird at first and messes with the history, but I'm game for good-looking CSS-only pages!
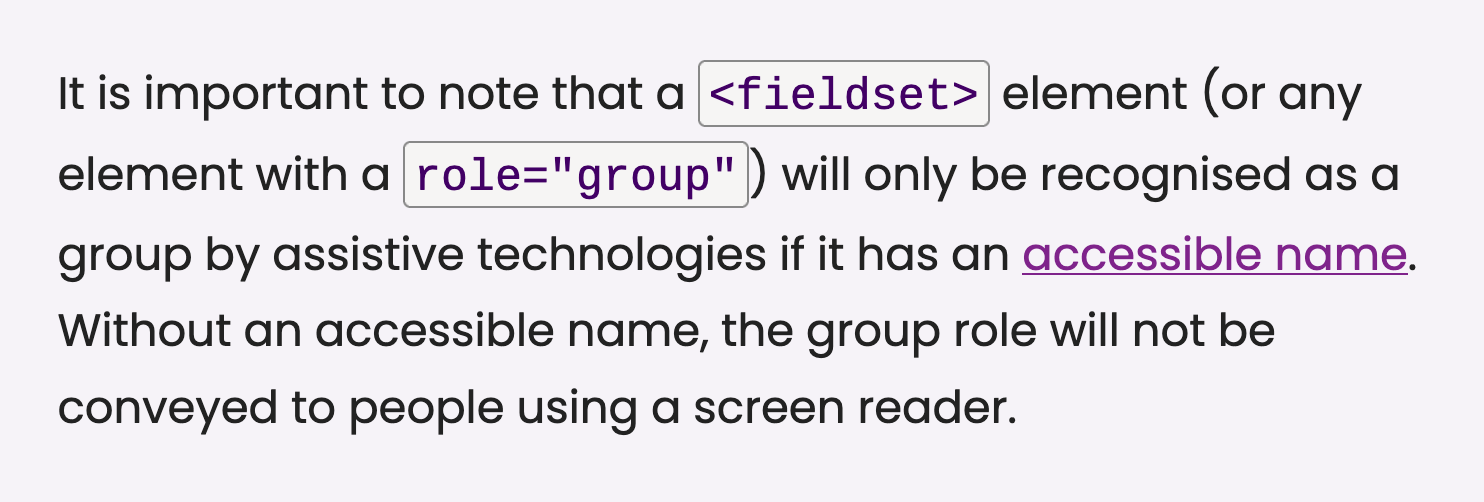
fieldset best practices

Short'n'sweet: If you're using fieldset elements, this article is worth checking to see if you're doing it correctly!
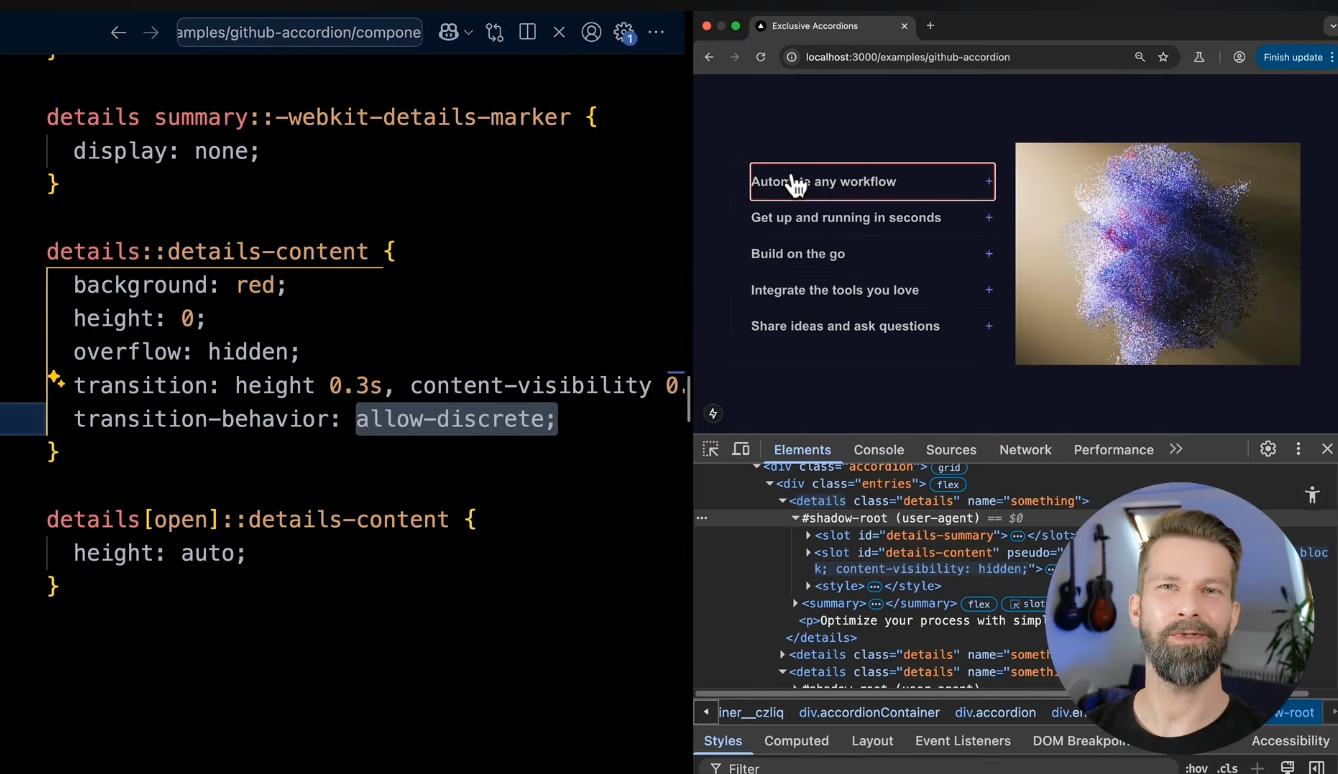
Animated and CSS-only accordions

I continue to collaborate with my friends at Builder.io and published another "bundle" explaining how to build animated CSS accordions with transition-behavior, ::details-content and interpolate-size. If you haven't used any of these CSS properties, you should check it out because we can finally transition to height: auto.
The wonderful weird web – Stretched Emojis

If you were ever looking for a quick way to stretch emojis (who isn't, right?), the "Long Emoji Make" is what you're looking for!
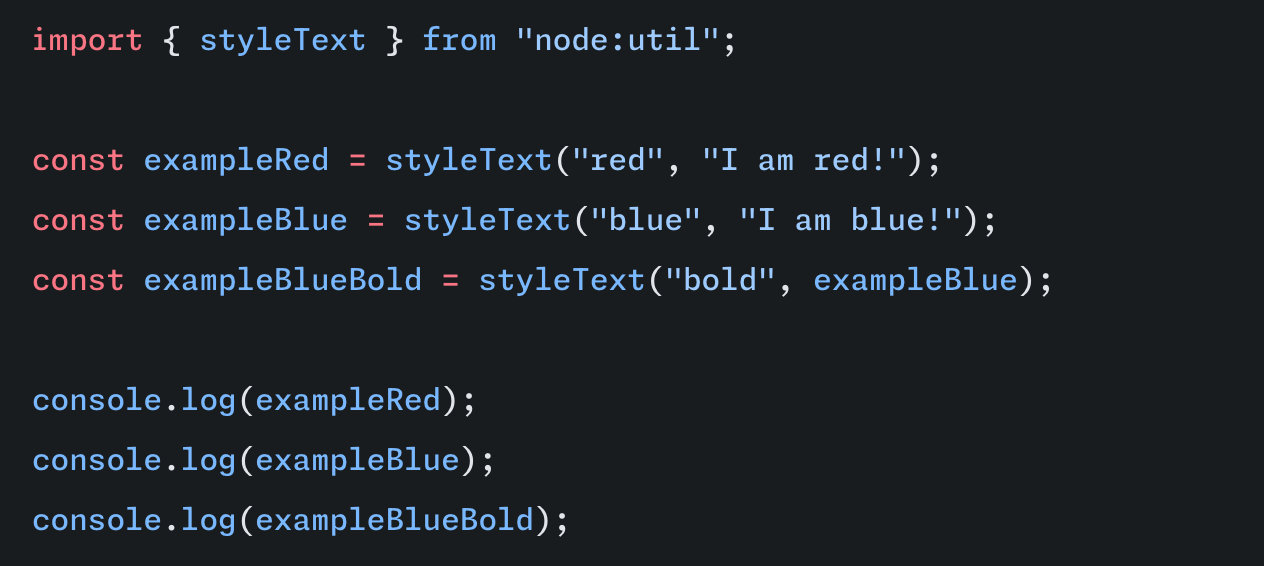
Quick reminder: Node includes styleText these days

Just because I used the Node.js color utils this week, CLI text styling is built-in if you want to add some colors to your logs.
Weird dialog default styles

Simon discovered these browser default styles. 👆 And look at it: calc(100% - 6px - 2em). What? Of course, he blogged about it, and the person who implemented these styles even showed up and explained why. I love the internet!
Node 20.19.0 is out, and it's a huge deal!

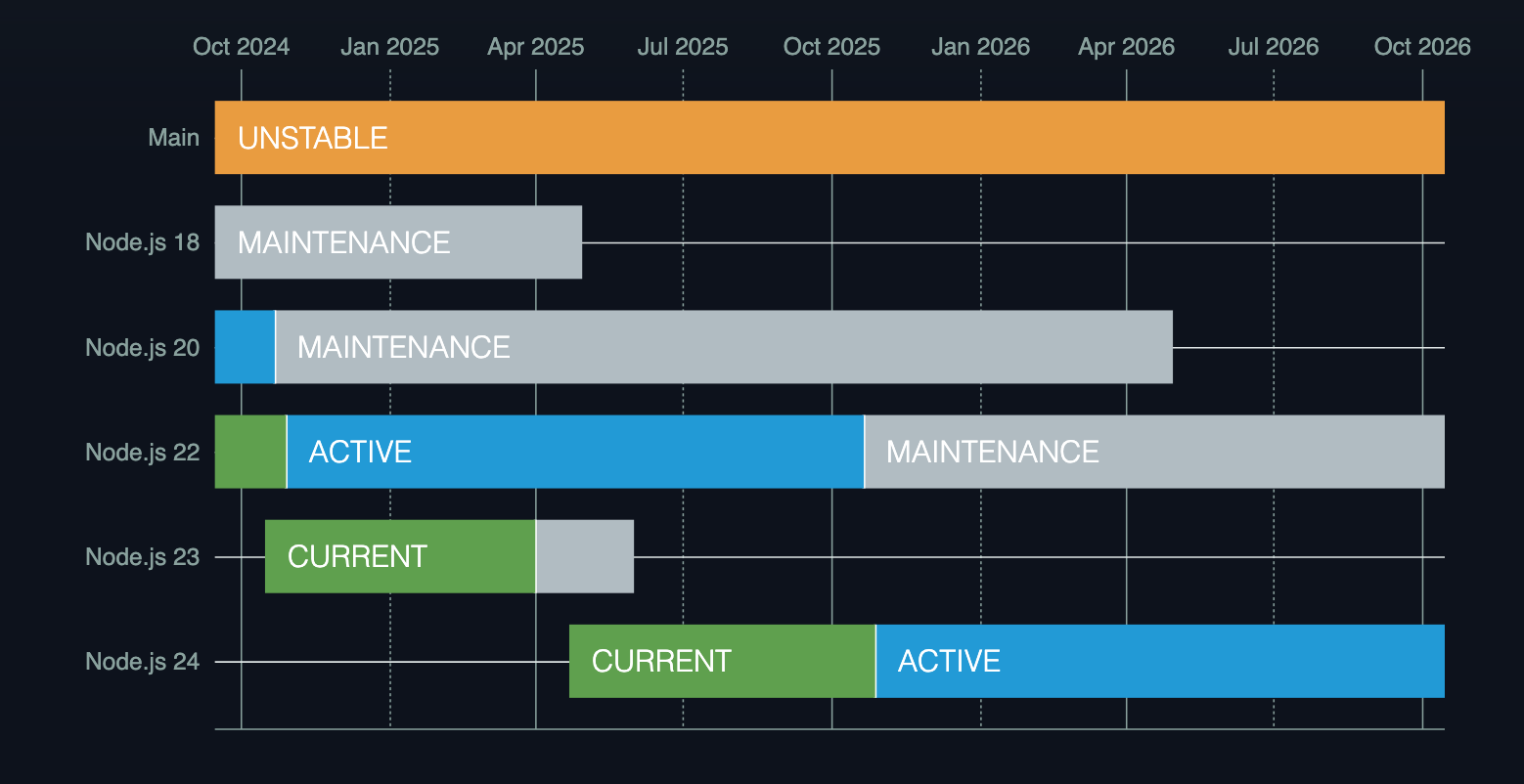
Trick question: what Node.js version are you running on your machine right now? If it's Node 18, you might want to look into upgrading soon'ish because "end of life" is near.

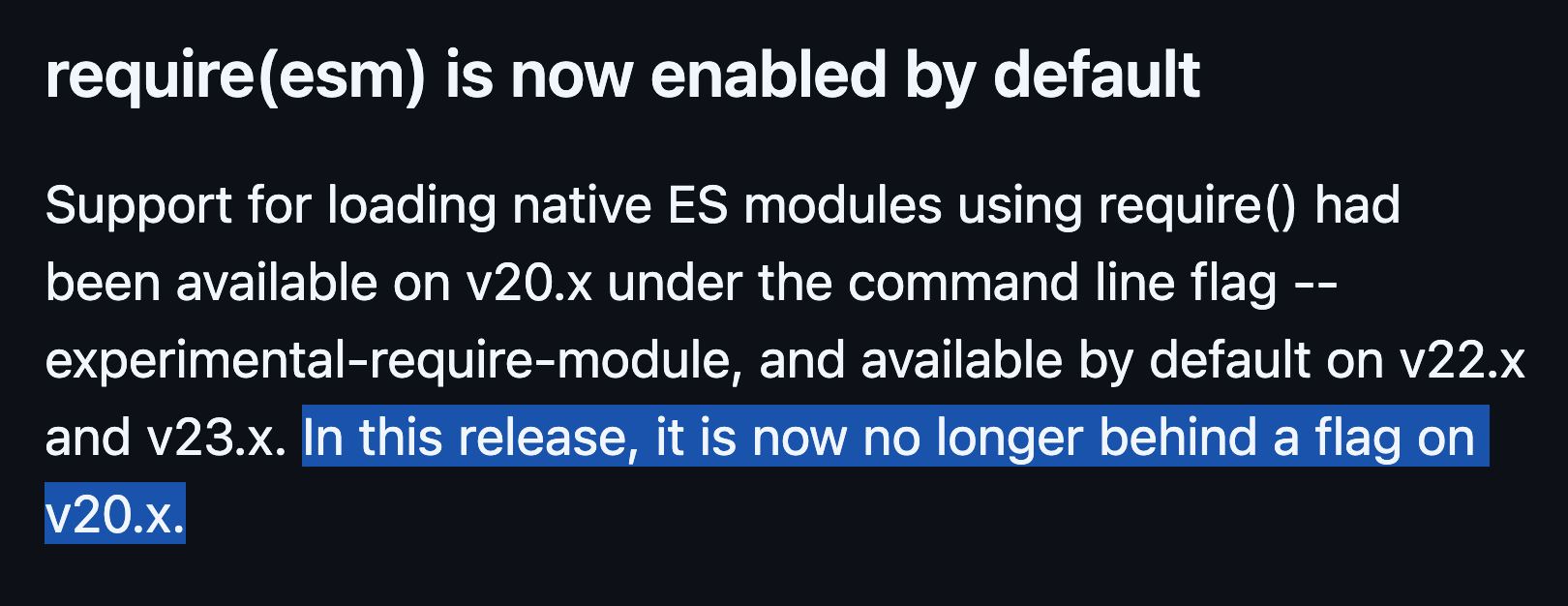
And if you upgrade, you should jump up to the recent Node 20 because Node 20.19.0 can now require ECMAScript modules (ESM)! 😱 Node 22 and 23 could do it already. Is this a big deal?
Heck yeah! For quite a while, the JS ecosystem was in a limbo state, fighting incompatibilities between CommonJS and ESM. This problem is resolved now. We can all ship modules, and older code bases should be able to use them as long as there's no top-level await.
Disclaimer: I've only read the release post and will play with it soon.
Baseline tooling
We all grew up with caniuse.com to check for feature browser support, right? I, personally, check MDN Compat Data more these days. However, with the WebDX community group moving quickly, the baseline has become my place to go more and more. And there are a lot of tools and sites to keep an eye on.
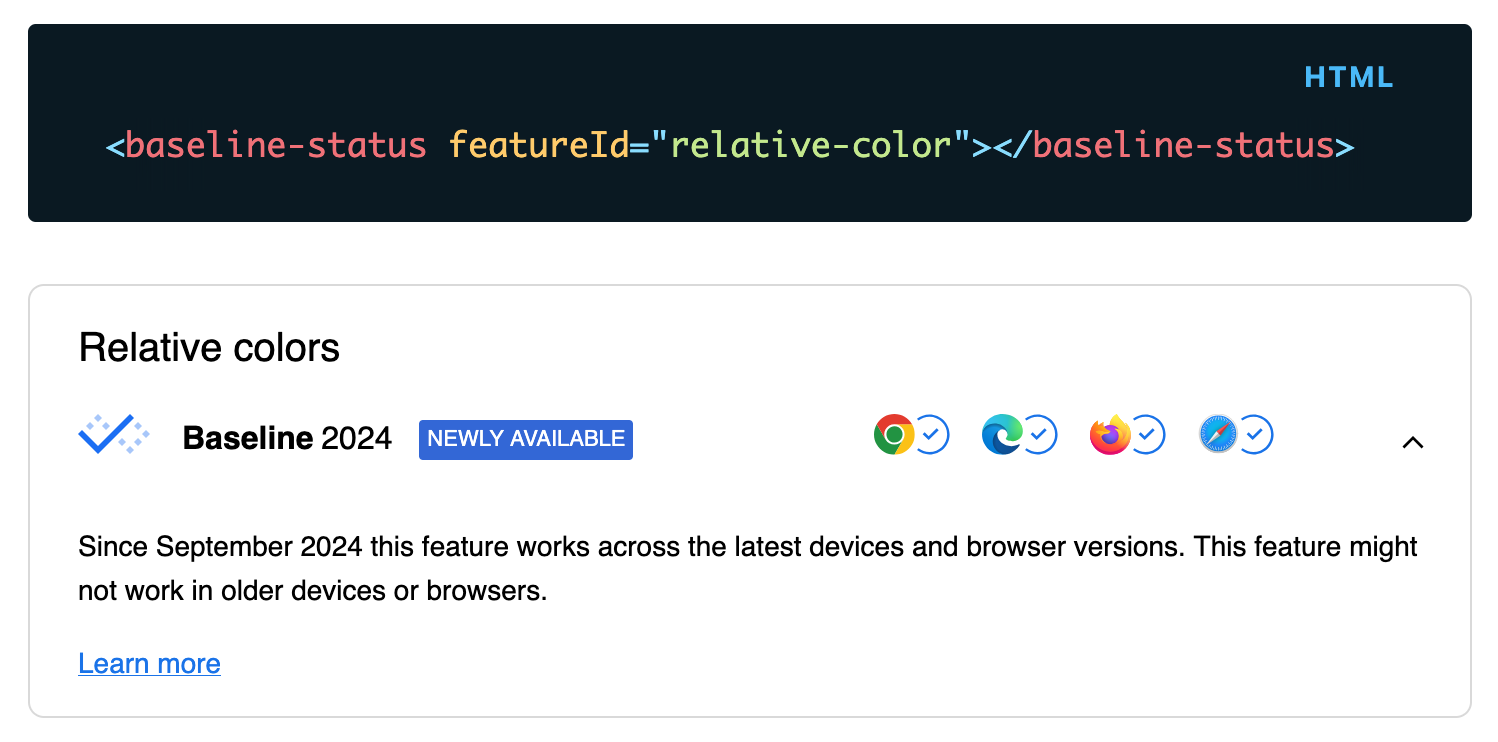
First, if you're a blogger and want to show browser support stats, there's the baseline-status web component. Load the JS and drop the custom element into your posts to show browser support info. If you're covering cutting-edge browser stuff, including the web component is a no-brainer.

Then there's the Web Platform feature explorer, which lets you poke around and discover new baseline features.
Pro tip: If you're riding the cutting edge, the site has RSS feeds to receive baseline updates in your feed reeder automatically.

And if you fancy your own tooling. You can also query the baseline data via API. It's pretty sweet to build something custom.
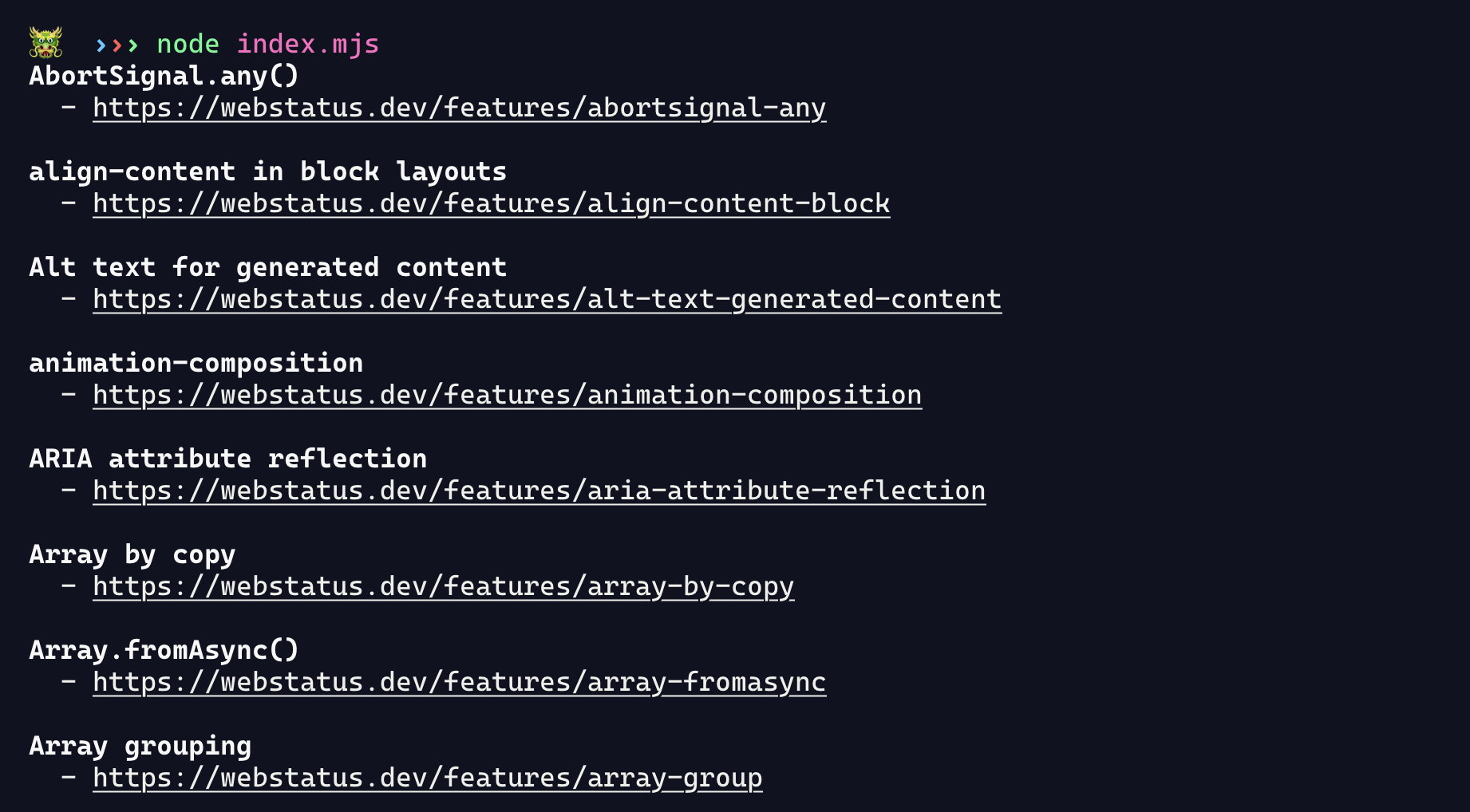
Here's my approach to rendering new baseline features using Node.

And if all this isn't enough, Rick is also working on a VS Code extension and ESLint plugin. Great stuff!
Random MDN – :in-range

From the unlimited MDN knowledge archive...
Did you know there's an :in-range pseudo-selector that works for HTML elements with a min and max attribute? Now you do!
TIL recap – A default parameter fun fact

A while ago, I learned that function default parameters can reuse earlier defined parameters. 🤯 You can find examples of when to use these on the blog.
Find more short web development learnings in my "Today I learned" section.
New on the baseline — Intl.DurationFormat

Hot of the press: everyone's most favorite JavaScript global (Intl) now comes with a new way to format time ranges and durations into something readable.
You should wait a bit longer until you ship it in prod, but Intl.DurationFormat entered the baseline this month! 🎉
Three valuable projects to have a look at
- eslint/markdown – Lint JavaScript code blocks in Markdown documents.
- NeverCease/uchu – The color palette for internet lovers.
- mirisuzanne/track-list – Enhance a list of audio tracks with playlist controls.
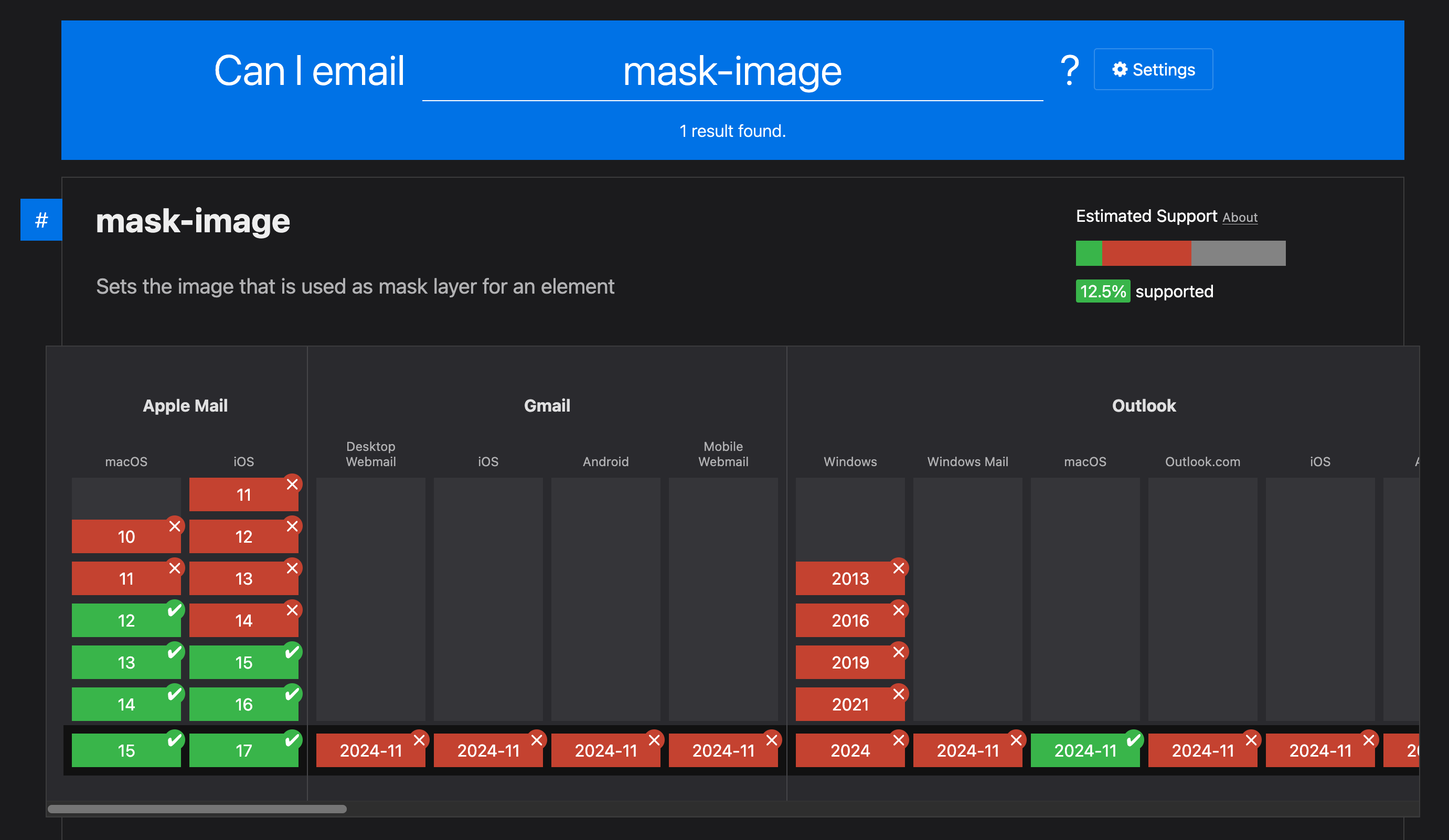
A new Tiny Helper

Have you heard of caniemail? You can probably guess what it's about…
Find more single-purpose online tools on tiny-helpers.dev.
Thought of the week
David argues that expecting LLMs to spit out great things without any effort and well... I agree. 😅
AI used by uninspired people will always result in uninspired output.
Did you learn something from this issue?
💙 If so, join 21 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
This is all, friends!
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋